Lost + Found Mobile App
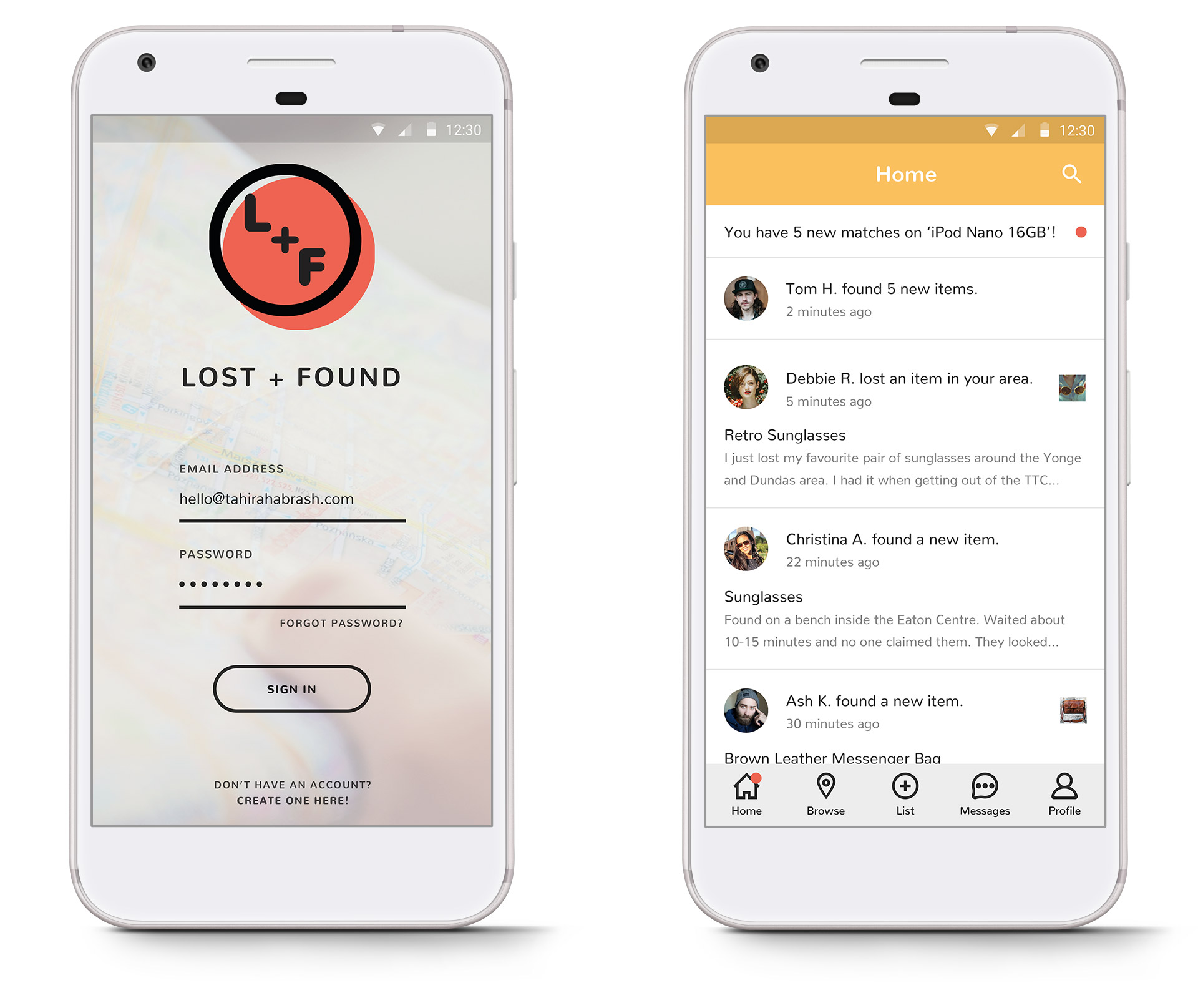
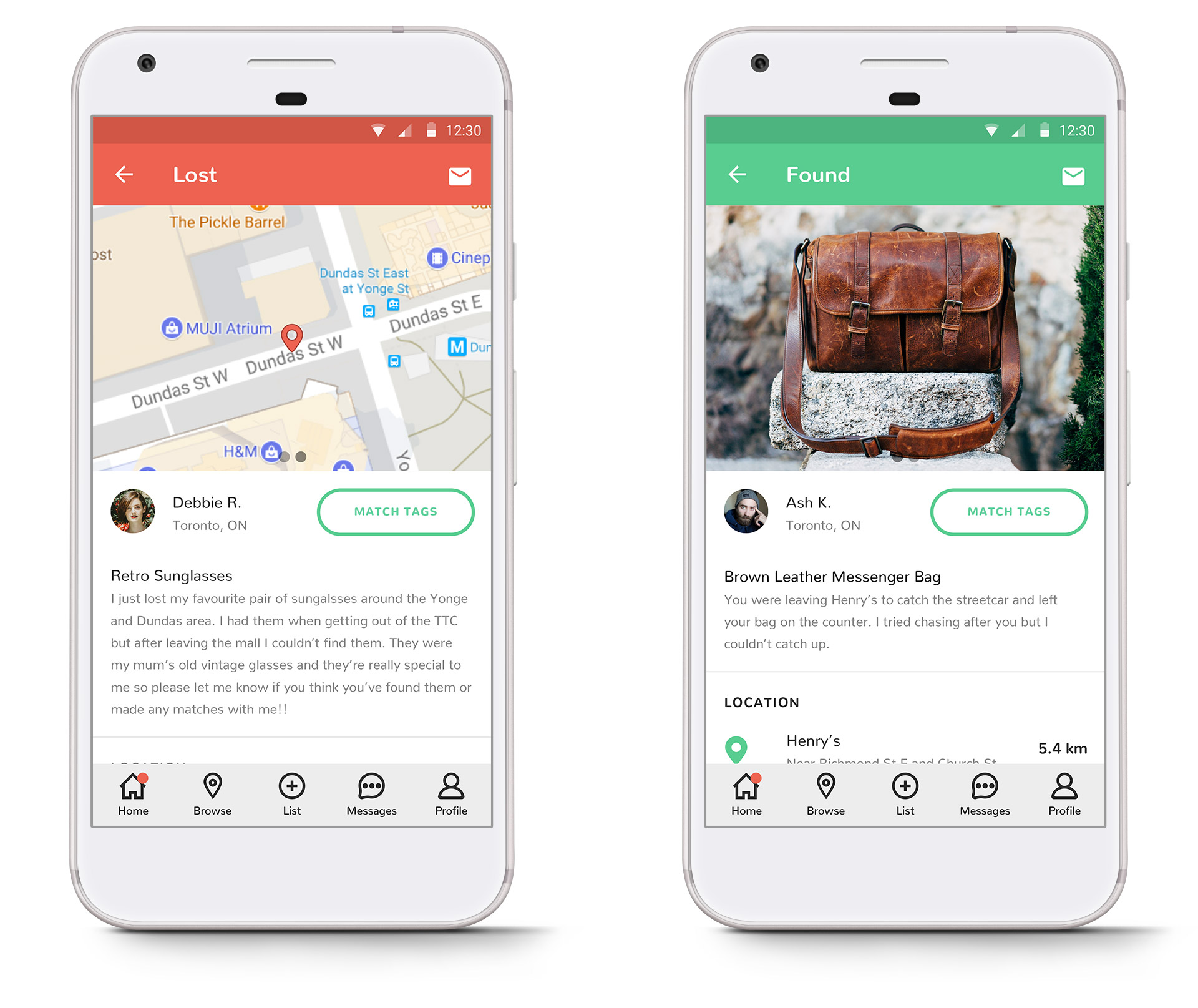
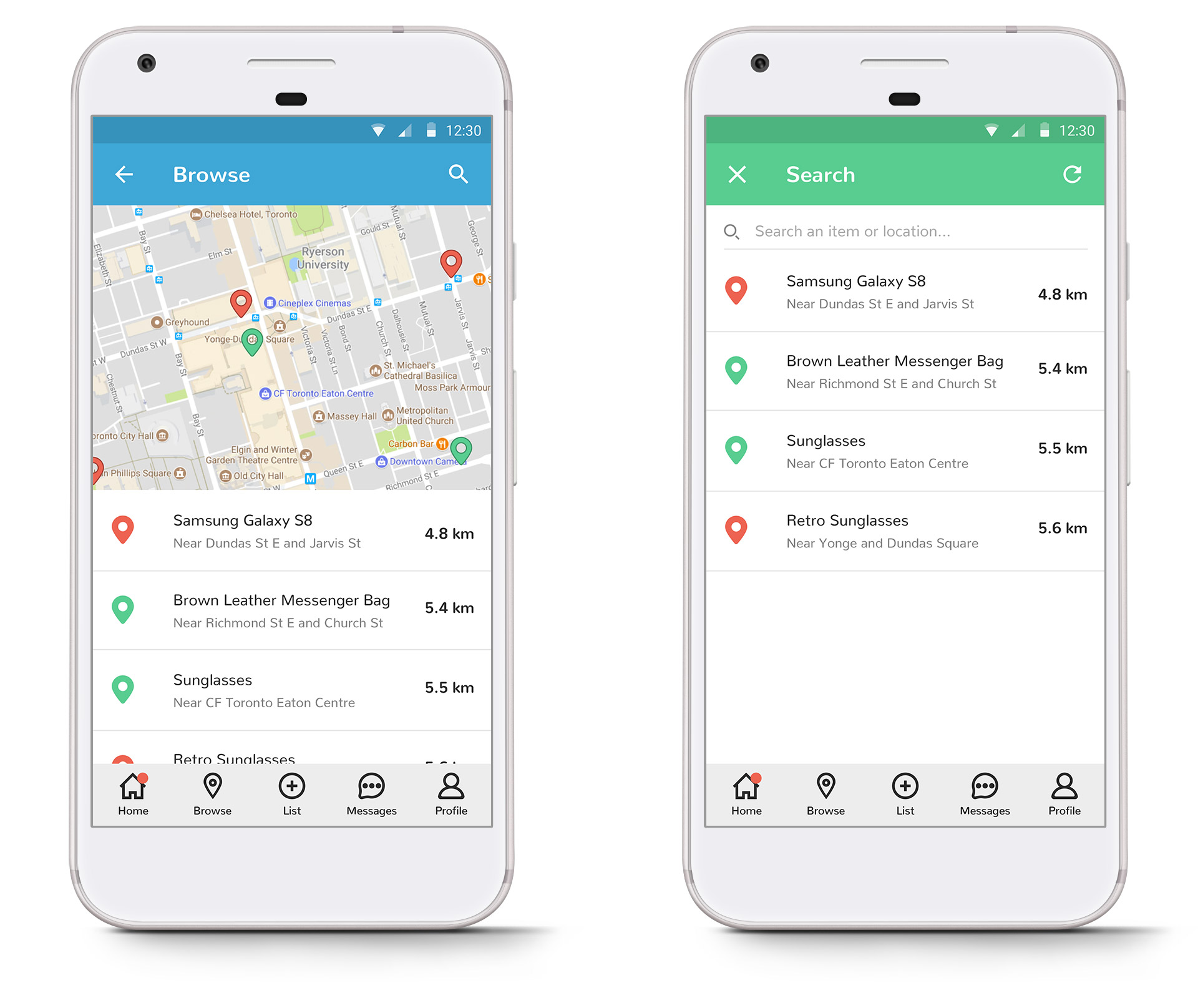
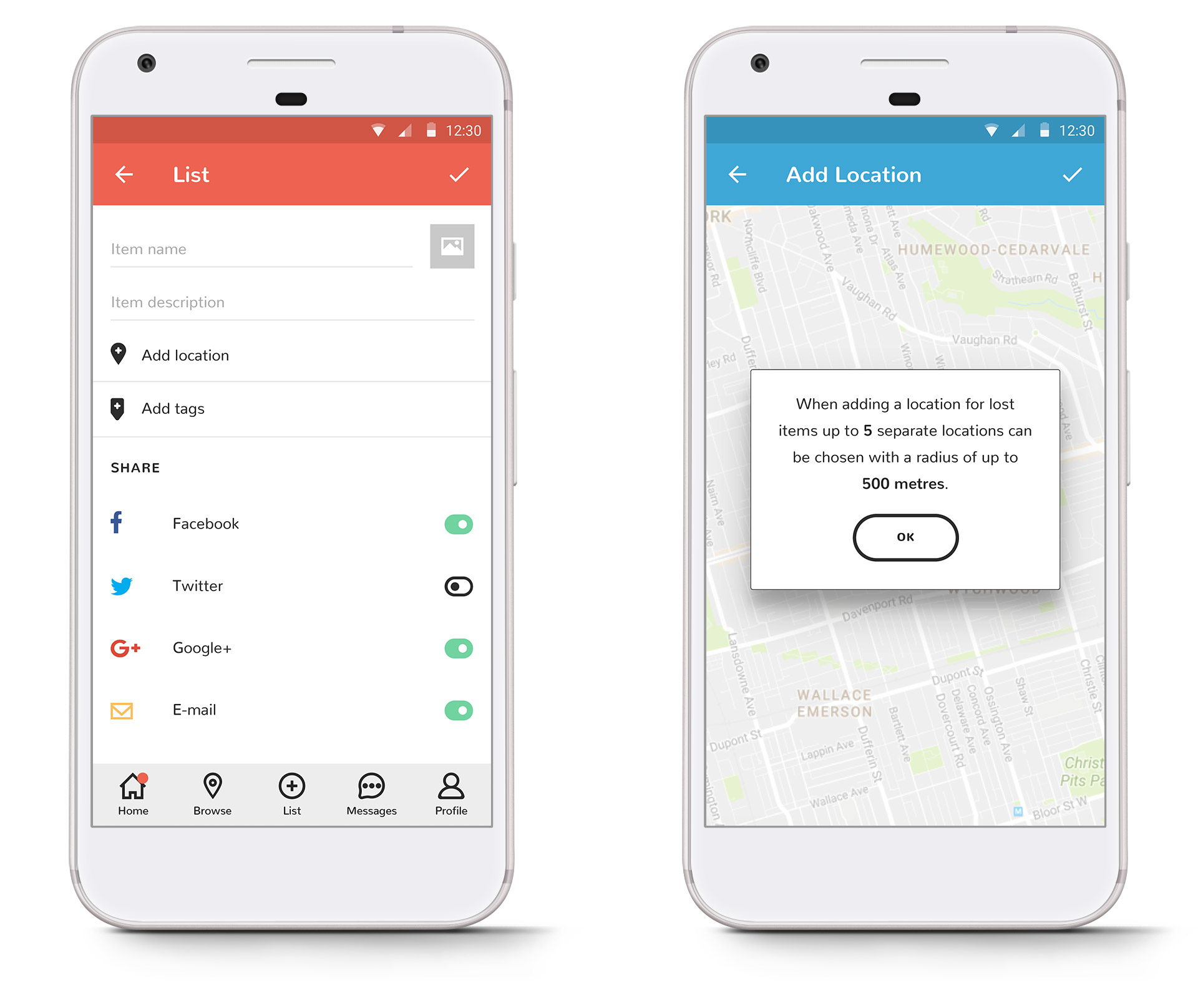
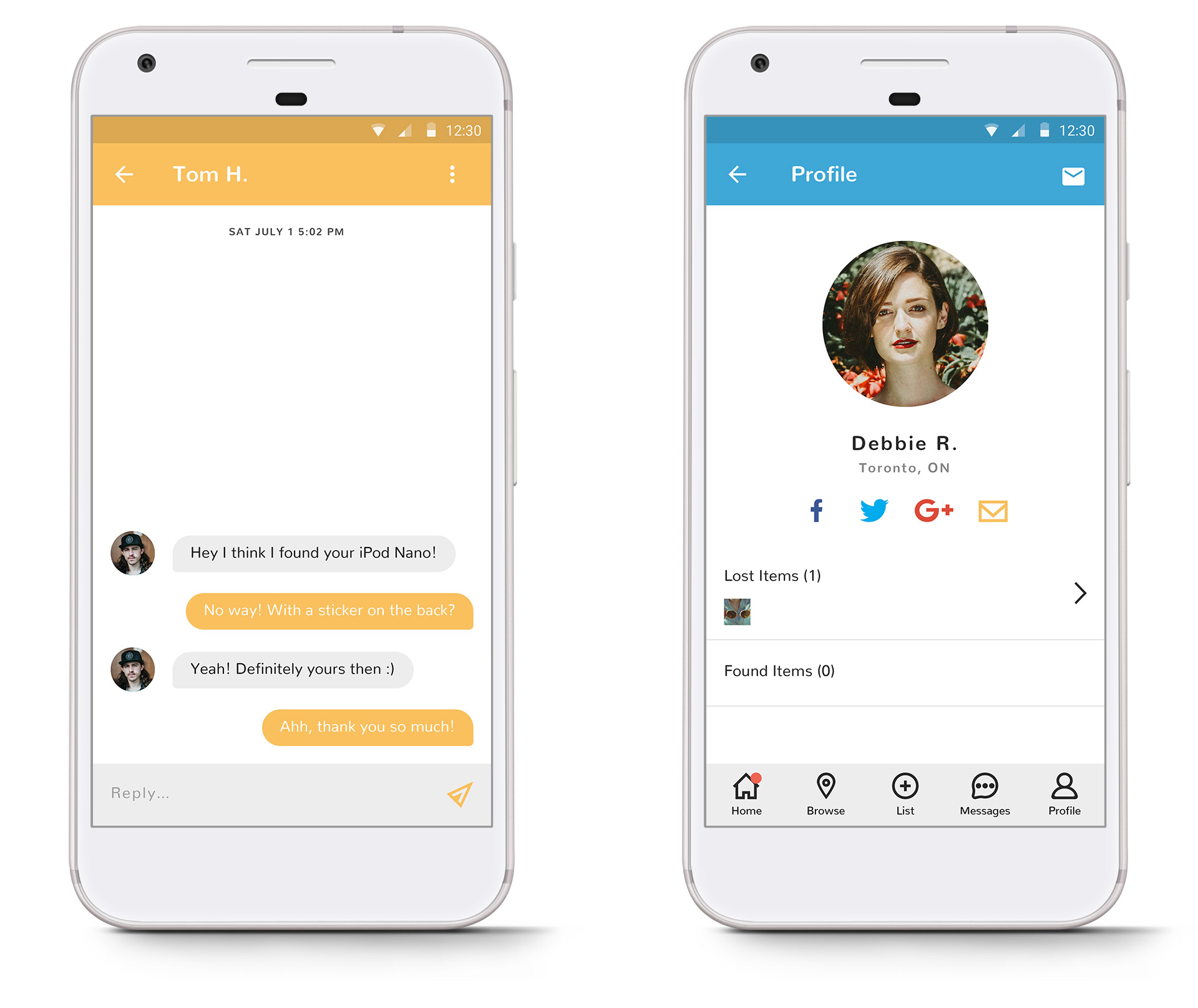
Lost + Found is a concept for a community driven app focused on connecting through found and misplaced items. The key features included in the design are a home page (updates can either be sorted by newest or by nearest), a browse feature which includes an interactive map and search function, a listing feature to post lost or found items as well as share to other social media platforms – strengthening the app’s reach to those without it, instant messaging, and user profile for alternate contact methods and user specific listings. The implementation of additional means of contact is vital to the integrity of the app. This allows the user to still be reachable in the event that they uninstall the app or don’t check it frequently enough.
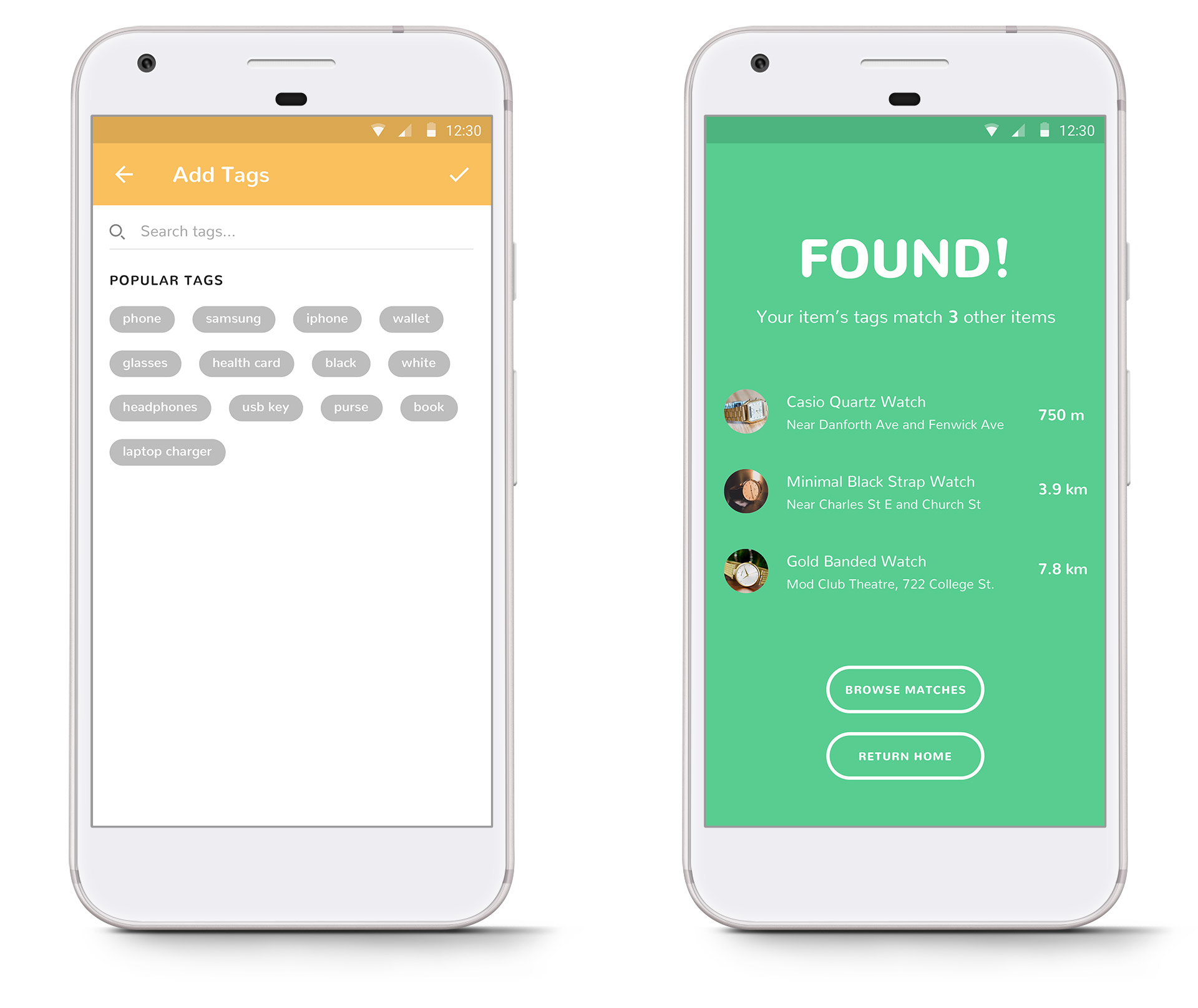
The main obstacle addressed through my concept design is that of any lost and found — how do you know you’re returning the item to the right person? I thought of creating a set of predefined tags that users both listing something as lost or as found have to include in their listing. These tags are kept hidden to other users to deter people trying to claim items that aren’t theirs, but are also used behind the scenes to help match people’s items together. I wanted to challenge myself to adhere to the Material Design guidelines while also maintaining creative control over the design. So while following the design standards in terms of the key lines and margins, I played with the use of different fonts and colours to set the app apart. I wanted to appeal to those who use social media the most and are familiar with community driven apps that focus on connecting and communicating. I wanted to appeal to that crowd with fun, stand-out colours and bold, eye-catching fonts and iconography. I wanted to keep the logo simple and straightforward.